We’re always committed to increasing the pace for releasing new features. Here’s what we have in store for you this month:
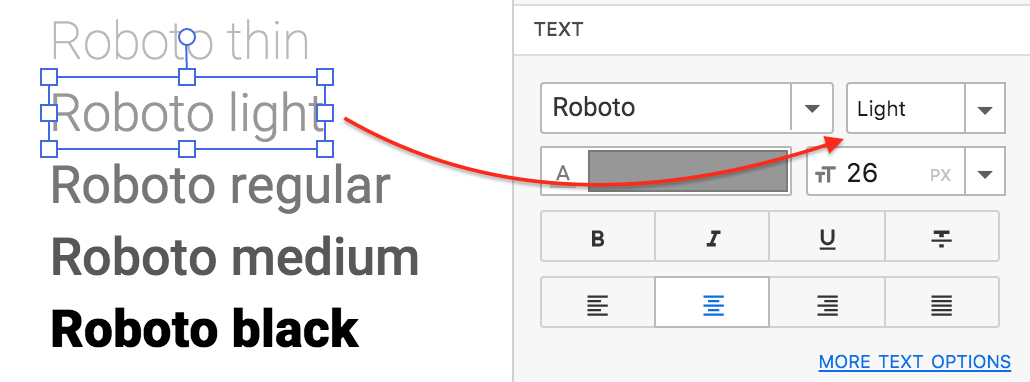
Font weights (beta)
Many fonts come with lighter and bolder variants. In the typography industry that’s called “font weights”. Juggling with font weights is useful to improve the aesthetics of your design and make it look more professional.
This one was sitting on our backlog for too long. One of our customers was persuasive enough to make us start a hackathon and see how fast we can deliver. It turned out to be a good idea. Thank you, fellow customer!
Why is it still in beta?
We’re still fiddling with some issues related to exporting. This, in turn, also triggered an unstoppable desire to revamp the entire export system. So we’re doing that now. Please bear with us. We’re almost there.
Markdown in comments
Markdown allows you to format your text using a simple syntax that anyone can understand. Simple formatting for making text *italic*, **bold** or creating lists is now possible. That’s because it’s so simple. But you can add headings, images, strikethroughs, links and tables too, using the same formatting. And whatnot. That’s simple as well.
We’re supporting most of GitHub’s flavored Markdown specification. Check out their cheat sheet to learn more.
Transfer your projects to other accounts
Sometimes you need to change the ownership of an existing project. You sold your teammates on the usefulness of a paid Moqups account (THANK YOU!) and you want to use its perks to take the project that you started in your account to new levels of awesomeness. You need to hand off the amazing work you’ve completed to your customers. You’re changing jobs and someone else needs to take over your work. Reasons can be many.
This process used to have a fair amount of bureaucracy in it. It involved a lot ping pong between users and our support staff, so we thought it’s time to automate it. To start a transfer request, go to your projects and then click Transfer to another account from the More menu. You’ll be guided on what to do next from there. Here’s a short video on how it works:
Notable bug fixes & improvements
As always, we’re constantly making bug fixes and improvements. From now on you’ll see a blue bar on top of the app whenever we have a new release, so you can stay in touch
- Flipped the Align Vertical Centers and Horizontal centers icons. Dan (aka “Dan from Moqups”) was somehow under the impression that the wrong way is the right way. And then he convinced the whole office about this. For years. He’s changed his mind again – many thanks to all the users who persuaded him to see the truth clearly
- Fix: Opacity setting in the color picker is not visible
- Fix: Sometimes images would get pasted in the wrong place
- Fix: iOS Components category was hidden when not logged in
- Fix: Ctrl/CMD + click on an image opens it in new tab on Firefox
- Fix: Toggling the left sidebar in view mode moved the hotspots in the wrong position
- Fix: Hotspots display in editor when “Show hotspots” option is disabled
- Fix: Only 20 images were shown when when the sidebar was resized to max width