What’s New: April 23, 2024
A new image patch tool, more comment updates, copy individual properties of a style, category filtering for fonts, more stencils, and new templates.
Dimming the Light with Dark Mode
New year, new look! And it's not just dark mode. We've got a fresh UI, sticky comments, and dozens of user-driven improvements.
What’s New: A Dozen Features for Dec ‘23
We’ve revamped our Team plan, icon library, UML stencils, image and zoom controls, expanded login options, added French, and improved our tables…
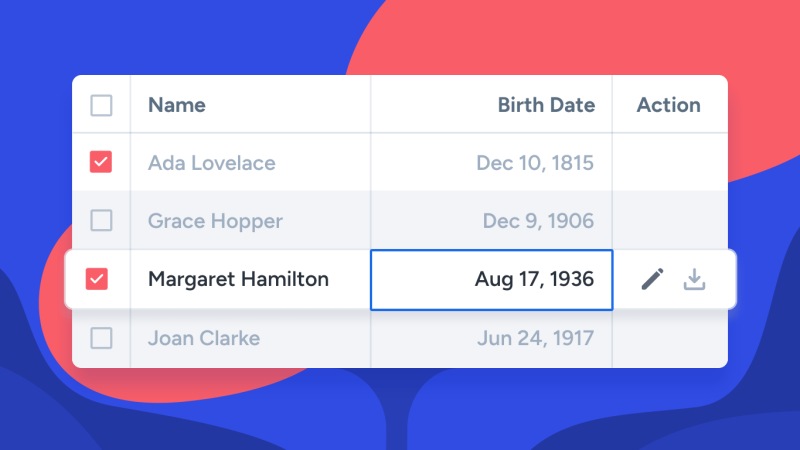
New Table Features and Functionality
We’ve made working with tables quicker, easier and more intuitive by adding a bunch of new features and improving the stencil’s overall functionality.
What’s New: March 27, 2023
Spring Arrivals: Instantly format pasted data, replace color in selection, new icon packs, freehand highlighter, lo-fi placeholder text stencil, plus more great templates…
What’s New: January 16, 2023
Start the year with new and custom templates, a better outline panel, enhanced admin and project controls, custom SAML, and paste CSV to tables.
Turn your projects into templates
Create custom templates with a turn of the toggle. Share with your team, your account or, more widely, with the world!…
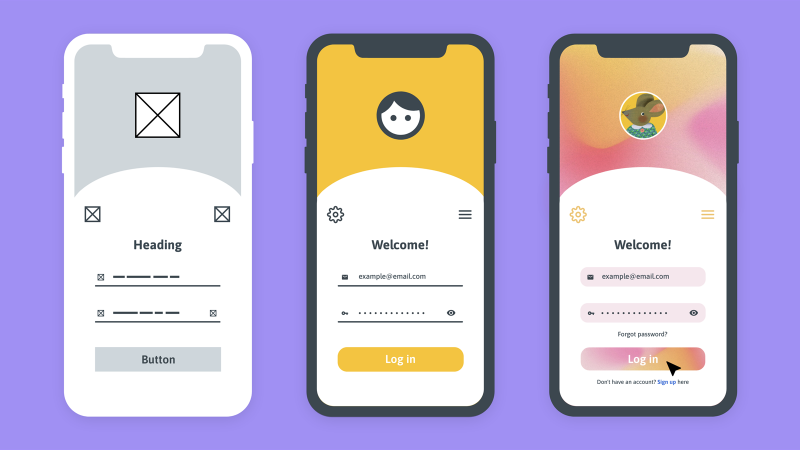
What is a wireframe?
Discover why wireframing is so important in UX design, and how teams use wireframes to speed workflow, boost collaboration, and create better products.
How Decision Foundry uses Moqups to deliver better data experiences
CEO Ross C. Jenkins explains how Moqups helps them get early buy-in, foster strong accountability, and lower the risk of failed projects.
All the Latest
How to wireframe a website.
Whether you’re new to UX design or need a quick refresher, our complete guide to wireframing will bring you up to speed!…
Wireframe vs Mockup vs Prototype: What’s the difference?
This quick guide will help you understand wireframes, mockups, and prototypes – and demonstrate how to use each effectively.
What’s New: April 14, 2022
Better comment notifications, a Box integration, and quicker stickies are just part of our new spring collection of features and improvements.
What’s New: November 12, 2021
Our fall focus is on helping larger organizations streamline communication, enhance security, and simplify their workflow.
Get Started With Moqups
Curious about what you can do with Moqups? Here's a quick overview of our tools, features and functionalities to help you get started!…