I mentioned in the previous post that we’re preparing a new version of Moqups that will take your sketching to a whole new level. While we wrap that up (there are a lot of new features that we’re excited about), we’re releasing a few enhancements to the current version.
Style the (previously) unstylable

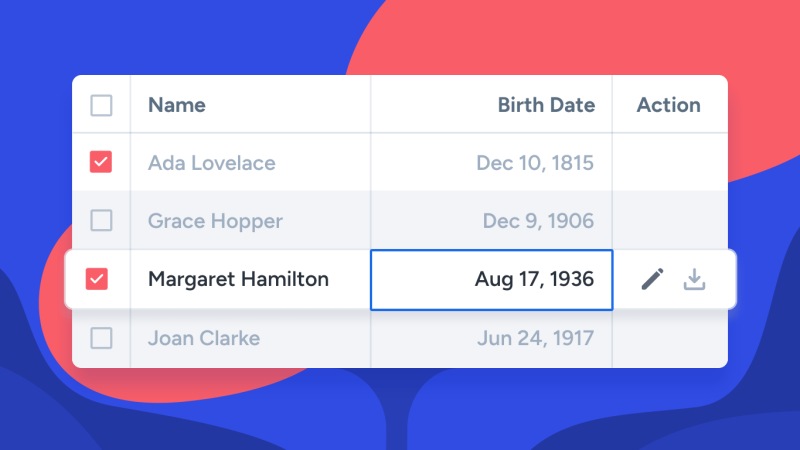
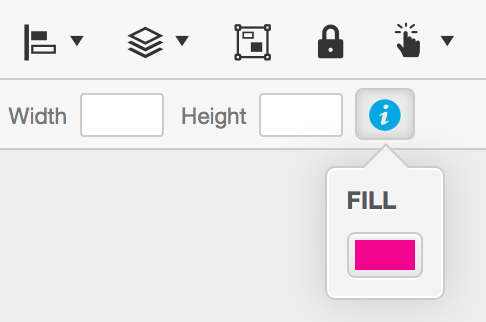
Now you can configure styles for all of the stencils – think colors, strokes and text styles – so go ahead and make that image placeholder really shine!
You can style multiple stencils at once by selecting them and clicking on the icon in the stencil toolbar to reveal the property inspector. Any change you make will be applied to all selected stencils.

And I know you’re going to love this: we’ve added Copy styles (Alt + C) and Paste styles (Alt + V) to the right-click menu, so you can paint many other stencils with one stencil’s styles.
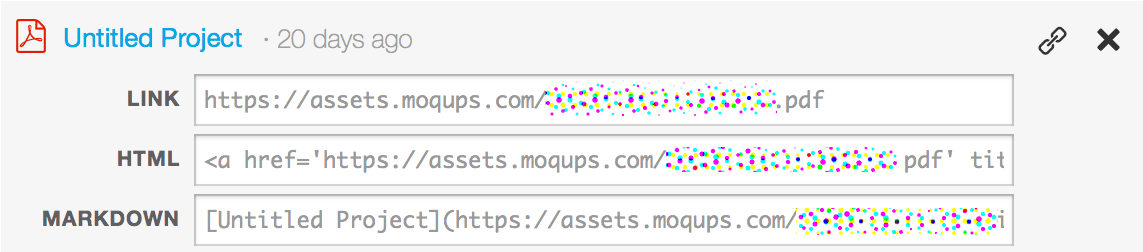
Publish project resources

Here’s the ability to host PDF and image exports directly on our servers, so you can embed them into web pages, project management apps, bug trackers or just send the links via email or instant messaging.
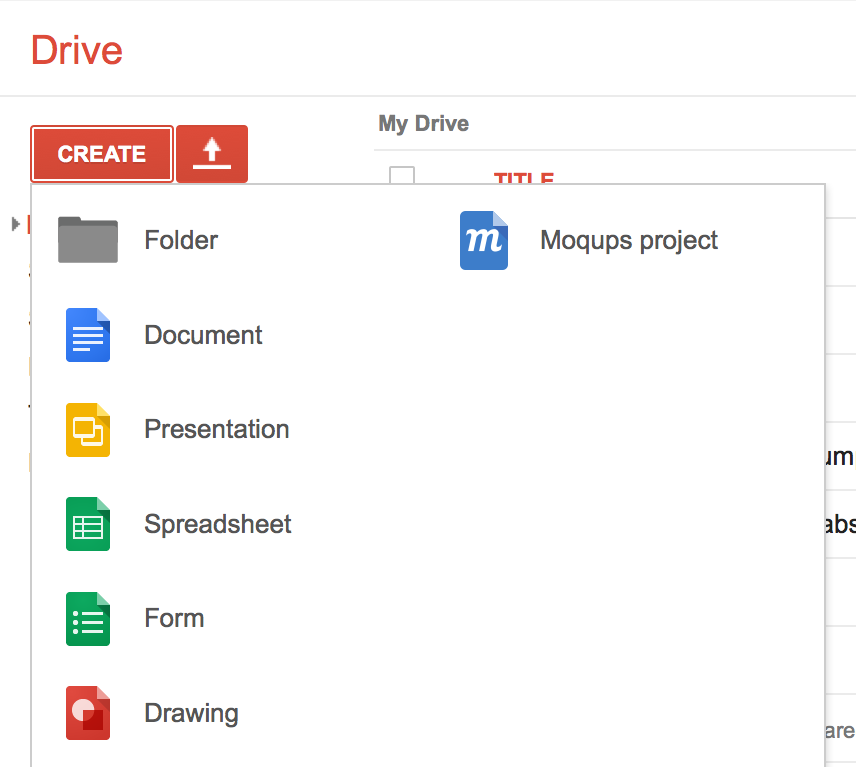
Add Moqups to your Google Drive

If you have a Google account, connecting Moqups to your Google Drive makes it extremely easy to create new Moqups projects from inside your Drive, and have them show up next to your docs and spreadsheets. Learn more
Plus you can log into Moqups using your Google account. Learn more
Change your user name
We got a lot of these requests on support, so we included the ability to change your user name in the profile section.
What’s next
We’re preparing enhancements around typography, out of which web fonts (Google Fonts specifically) are the highlight.
Thanks,
Dan from Moqups