We’ve written a short illustrated fable on Medium, that explains how users drove the development of our new Diagramming tool. Check it out!
At Moqups, we know that these diagrams can be as varied as the people who make them. They might be flowcharts, giving shape and clarity to the complex user-interactions and workflows within your software. Or sitemaps, offering bird’s-eye views of your website’s information architecture — before you move on to the graphic design phase. They can be use-case diagrams that help anticipate your clients’ needs. Or even something simpler — a decision tree to make abstract choices concrete, or just a few lines and arrows to help your audience visualize the flow of your app.
But whatever their form, these diagrams are essential to a project’s success. They aren’t just part of the initial planning process. At every stage of development and implementation, teams rely on those diagrams and need them immediately at hand — for reference, guidance and documentation. And, as projects evolve, diagrams must as well. A good diagram can — and should — be a key part of any project’s rhythm and flow.
However, many users don’t need the full capabilities of a complicated diagramming tool — or the distraction of complex UML — just to create a useful sitemap. They just need an elegant solution that fits comfortably into their existing workflow.
That’s why we’ve built a clean, intuitive Diagramming tool – with exactly the functionality you want – right into Moqups 2. Let’s take a look:
To enter Diagramming mode, click the Diagram button in the top-toolbar (or press ‘D’). You’ll immediately see groups of pale blue dots (connecting points) appear around the edges of the objects on the page.
To draw a line between any two objects, click on one of these dots, and drag the cursor towards the second object. As the line approaches a connecting point, it will snap and “stick” – showing that it’s attached. And, it will remain connected, even as you move, resize or rotate objects!
We’ve crafted intelligent algorithms that help draw connectors around objects, so they won’t get tangled up.
To exit Diagramming mode, just click anywhere on an empty surface on the page (or hit ‘D’ or Esc).
Depending on which connector style you choose, you’ll also be able to fine tune the shape of the connector lines by adjusting the vertical and horizontal offset-handles.
If you want to customize your connectors – by changing the line-style, or the start-and-end markers, just go to the Connector Style section of the Styles Panel (on the right sidebar). From there, you can pick alternative line-styles: orthogonal, orthogonal rounded, curved or straight. You can also choose from a variety of start-and-end markers.
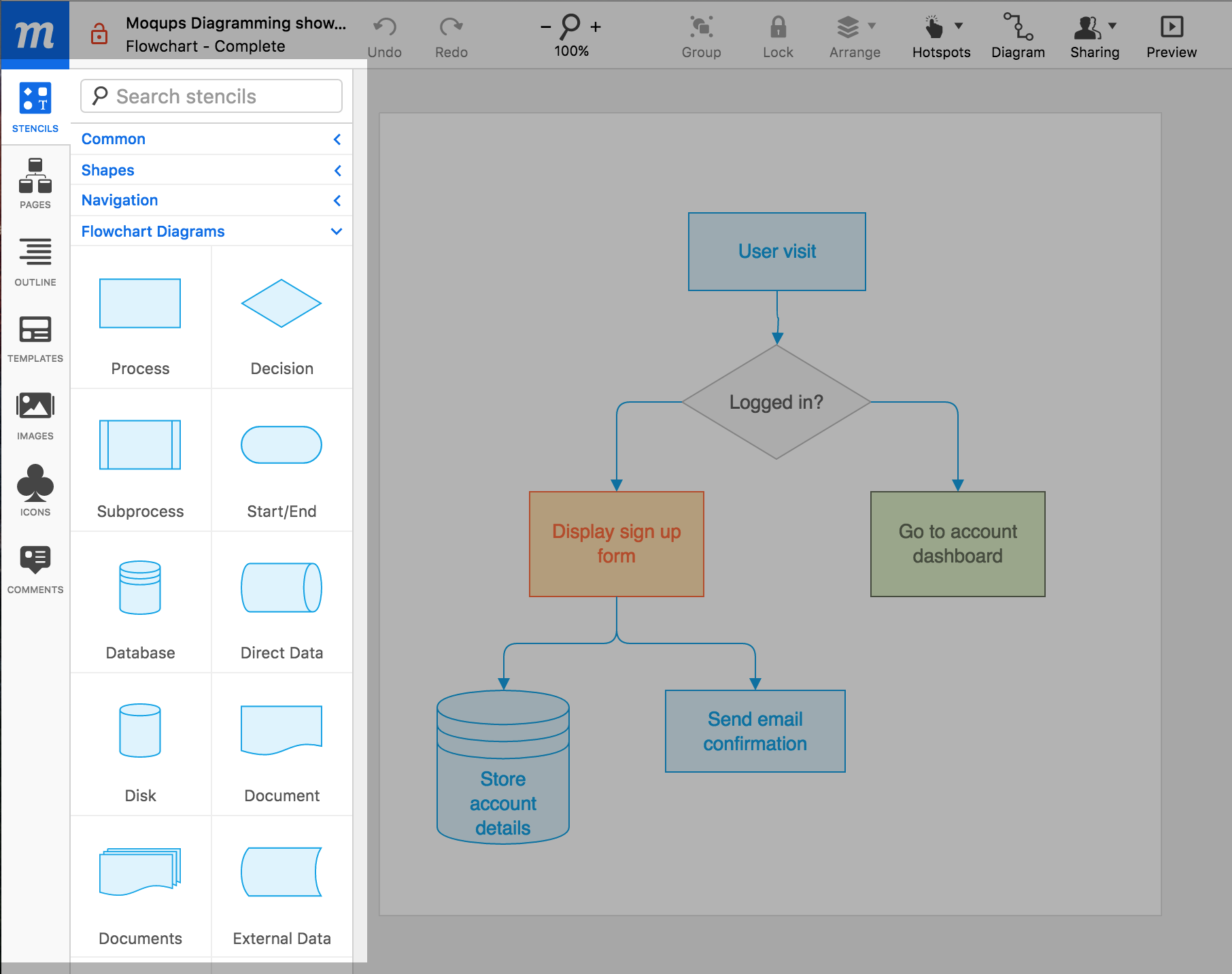
Last but not least, we’ve added new flowchart stencils – under the “Flowchart Diagrams” category – in the Stencils Panel (on the left sidebar). These dedicated stencils should be enough to get you started but, of course, you can connect any Moqups object, stencil or image – even one of your own templates!

Now, you can easily create – and improvise – any kind of diagram you need.
We really hope you’ll love this new feature in Moqups… because we believe that diagramming is for everyone.
P.S. If you happen to be GIF-phobic (or is it pronounced ‘gifobic’?) – check out our video: