Check out our bountiful crop of sweet updates – and pick your own to try!
Connector Labels for Diagrams
Two months ago, in response to the overwhelming demand, we added professional-grade Diagramming functionality to Moqups. We wanted our users to be able to create, extend, and update diagrams at every stage of the design process – all from within the Moqups ecosystem.
At that time, we knew our Diagramming tool didn’t have all the features we wanted to include but, because so many people were itching to give it a try, we released it as soon as it was solid. Since then, though, we have continued to refine and develop its functionality, adding a number of enhanced features that will extend its usefulness – and make our users’ experience both quicker and simpler.
The first is the ability to add labels directly to connector lines themselves. This is an essential component for workflow diagrams, especially when you need to indicate Yes or No decisions. Labels are also useful for delineating connector lines in complex diagrams, making it easier to identify them – and to navigate.
To add one or more labels to any connector, simply double-click on the connector line. And, once you add a connector label, it will automatically remain attached to that line – and adjust intelligently as you modify and update your diagram.
And you can quickly reuse your labels by cloning them. Copy-and-paste, or just drag a label while holding down the Alt/Option key – just as you would do with any other Moqups objects.
We’ve also designed a terrific feature to speed your workflow – one that’s actually missing from many of the most dedicated diagramming solutions on the market: The ability to detach and reconnect labels. Just click and pull any label away from a line; the label will automatically detach and, as you drag it towards a different line, it will seamlessly and intelligently snap into place.
Background Color for Pages
This has been one of our most requested additions. So… we are pleased to announce that you can finally add color to the background of a page! Click on the Workspace icon in the top-left corner of the toolbar to reveal the Background Color option. The color-picker will set the background color for the page that you’ve currently selected – and for all new pages that you create within that project. Just to the right of the color picker, you’ll find the Apply to all pages link; this allows you to retroactively apply that color to the background of any pre-existing pages – a quick way to update your project and keep things consistent.
Full Screen Mode for Viewer
When you present your projects, you don’t want your audience distracted by the menus and toolbars in the Moqups interface. You just want them focused on your work! Our new Full Screen mode helps that happen by showcasing your designs clearly and cleanly.
Enter the Viewer – by clicking the Preview button – and you’ll see the Full Screen icon in the top right of the toolbar. Click the icon to hide the Moqups interface and enter Full Screen mode. If you want to go even further, and hide the entire browser window, just hold down the Alt key while clicking the Full Screen icon. This will allow your project to fill the entire screen during your presentation. Just hit the Esc key when you’re done to exit Full Screen mode.
Open Links in Full Screen & On a Specific Page
We’ve also added a couple of nifty options that should prove useful when sharing your work:
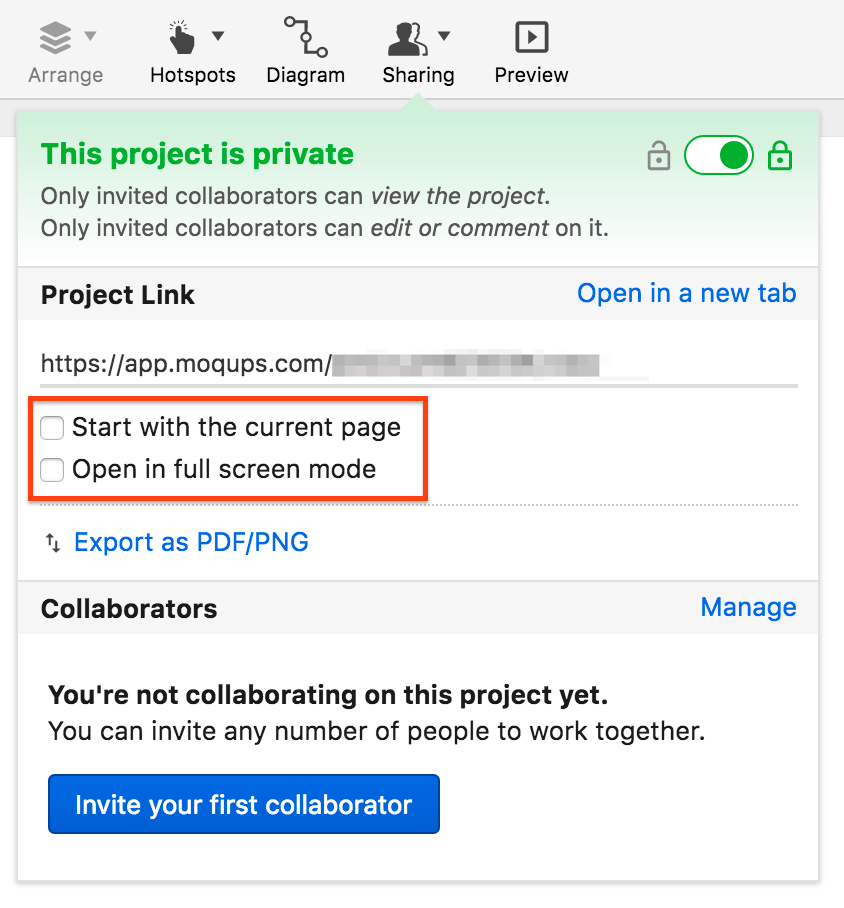
You can now create a link that opens directly on a specific page. Just navigate to that page and click on the Sharing icon in the top toolbar; in the pop-up, you’ll see the Start with the current page checkbox. If you select that option, the Project link will adapt immediately.
And, right below the Start with current page option, you’ll see that we’ve also made it possible for you to create links that open directly into Full Screen as well.
These two features should help streamline communication with both team members and collaborators – and keep everybody’s attention focused.
Navigate Between Conversations With Arrow Keys
Now, you can quickly navigate between conversations using the left and right arrow keys – without even touching your mouse. Once you’ve opened a conversation, the right key will take you to the next conversation, and the left arrow to the previous one.
Fixes, Additions & Improvements
- Fixed: Custom guides disappeared randomly when using an external monitor
- Fixed: Snapping while holding the Shift key is less erratic
- Added: Experimental option to change the default method of selecting objects – from selection by intersection to selection by enclosure. For now, you can find this option in the Under The Hood section in the Workspace sidebar.
- Added: Updated the list of available fonts to include dozens of newly available Google Fonts
- Improved: The expanded/collapsed state of page hierarchies is now maintained across log-in sessions. This is the first in a series of significant page management improvements that we’ll roll out with upcoming releases.
- Improved: Hide selection handles while manipulating objects in the Style Inspector
- Improved: Reduced nesting levels for many compound stencils, making them easier to access and customize