Updated: We’ve released this extension for Firefox as well. You can add it to Firefox here.
We’re proud to introduce our Chrome Extension. It bundles together a bunch of oft-requested features that should make your workflow a little smoother and faster:
- Enable the Color Eyedropper to sample and match colors
- Capture page screenshots directly to your Moqups library
- Jump to your Dashboard and create projects with one click
Read on to see what you can do with our new extension, take a peek behind the scenes at our development process, and find out why these features are only available on the Chrome browser… for now!
Want to install the extension?
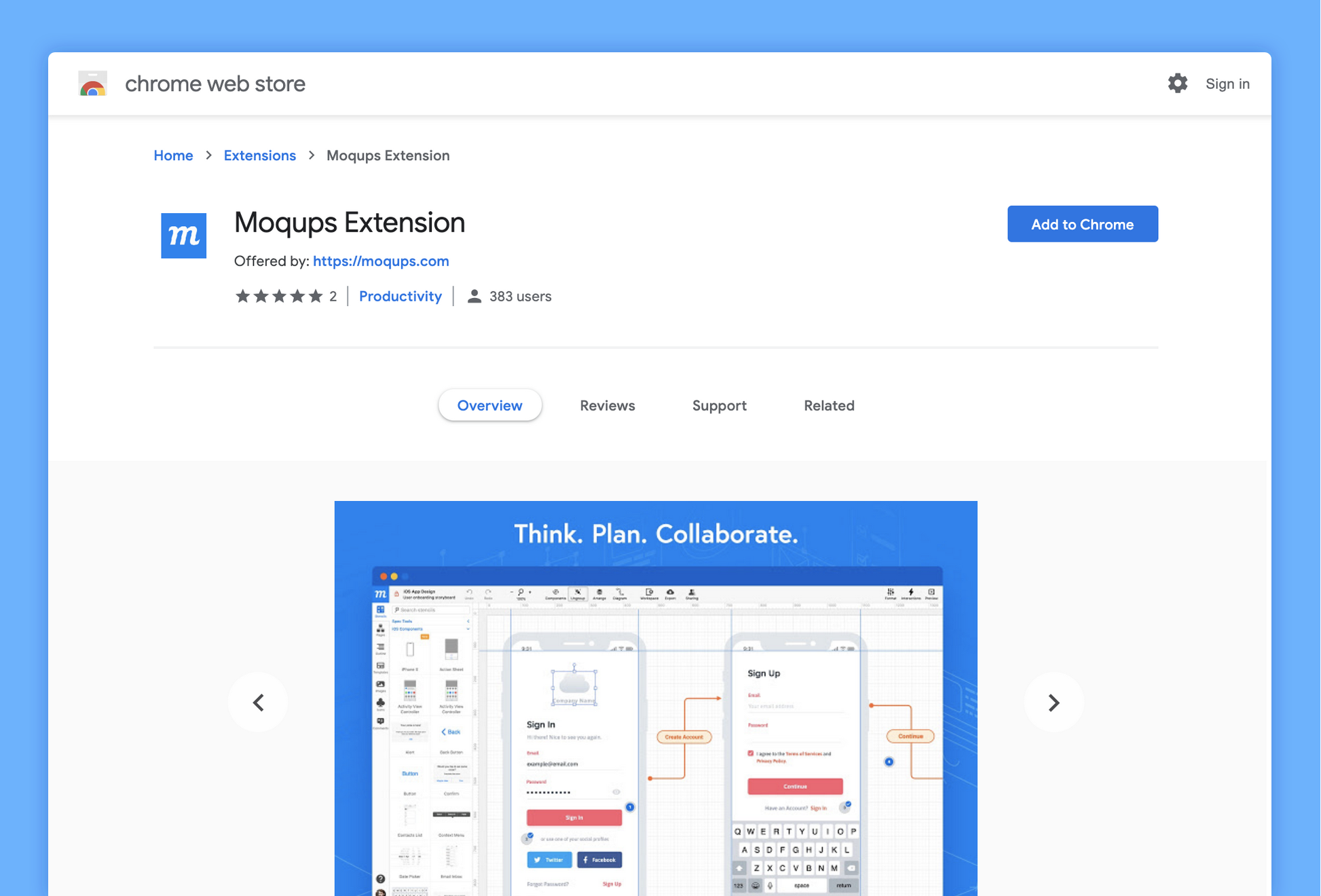
- Visit the Chrome Web Store or, from within the Moqups app, just click on the eyedropper in the color-picker and follow the link.
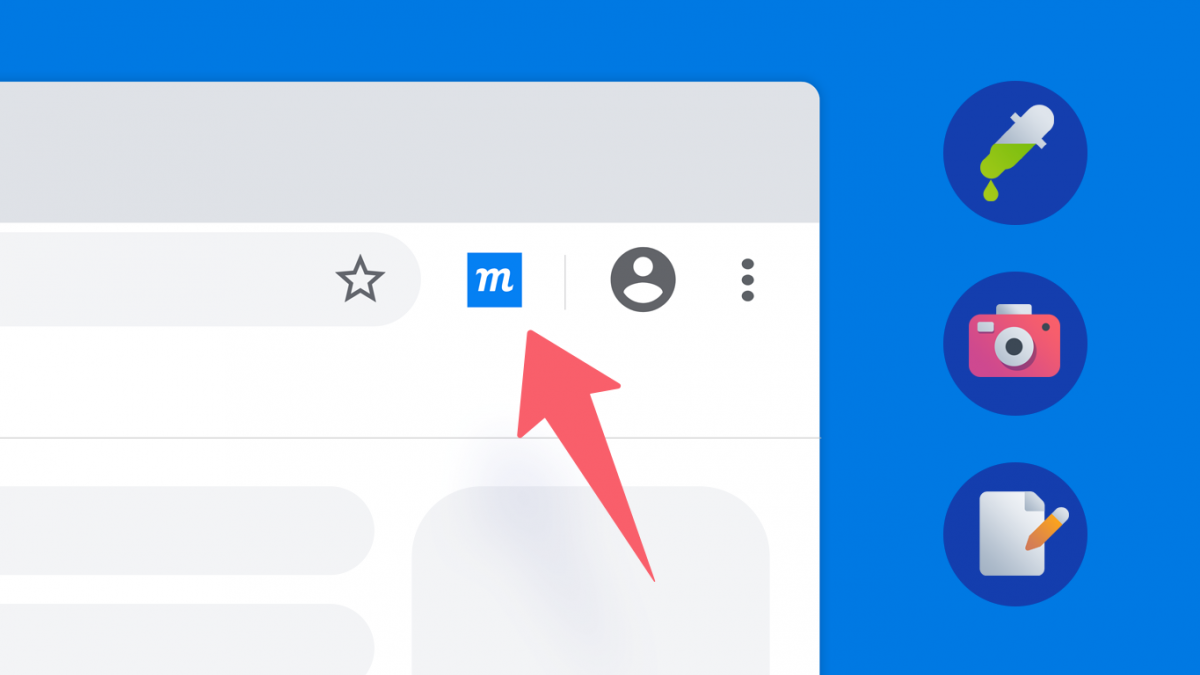
- After installing the extension, the blue Moqups button will appear to the right of the browser’s address bar.
- To enable the eyedropper, you’ll need to refresh any tabs that have the Moqups app currently open.

The technical adventure behind our color-eyedropper
Color eyedroppers are everywhere. After all, most graphic-design apps include the ability to sample and apply colors. They’re essential for matching colors, especially when you are bringing in outside assets in the form of graphics, images, illustrations, or screenshots.
So, why didn’t we deliver this basic functionality sooner – and why are we relying on a Chrome extension to provide it now? Two words: security and technology.

Most software designed to render complex 2D graphics in the browser relies on either SVG/HTML or Canvas to display those graphics. But, both SVG/HTML and Canvas have their specific limitations.
Like Google Slides and the web-version of Apple’s Keynote, Moqups chose SVG/HTML to display our projects. This has enabled us to support rich-text content, provide great out-of-the-box typography (especially for non-latin characters), and offer a more realistic preview experience.
However, one of the disadvantages of SVG/HTML is that the pixel-level access required to sample colors is either blocked, or heavily restricted, by browser makers. This is because of security issues. Without these restrictions, malicious third party scripts, embedded within pages, could gain unauthorized access to your sensitive information.
So, we had to find a different approach.
Creating a Chrome Extension offered us a secure and practical solution – enabling us to capture images of any website, and providing the pixel level access we dearly needed to sample colors.
Using our new eyedropper
The eyedropper lets you target any color on the page and apply it instantly to your design elements. Once you’ve installed the Moqups extension – and refreshed your Moqups tabs – the eyedropper will be automatically enabled. You’ll find it in the lower-right corner of the Format Panel’s color picker.
Using the eyedropper is simple:
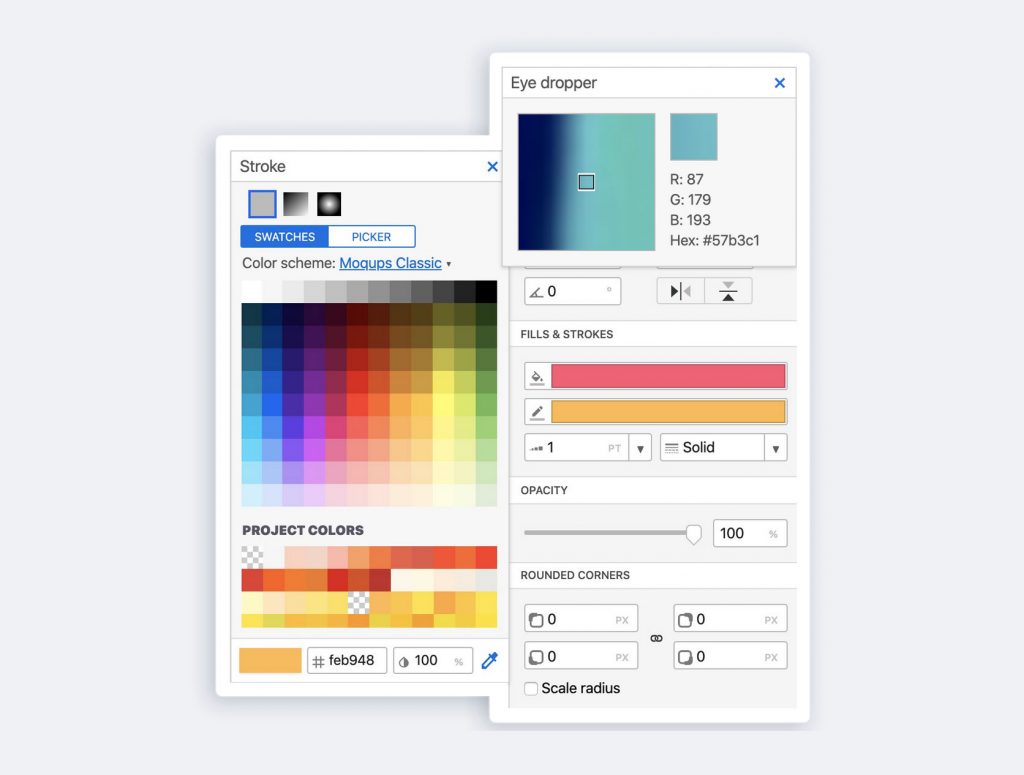
- Click the eyedropper icon to open an inspector window in the upper-right corner of the screen.
- As you move the crosshair-cursor around the page, the window will display a close up view of the pixels beneath, as well as both their RGB and Hex values.
- Click to select the color beneath the cursor.
How the eyedropper makes screenshots possible
The eyedropper works by taking temporary screenshots of the page in order to extract the color-values under the mouse cursor. Although these screenshots are just an intermediary step in the color-selection process, we quickly realized they also had a value of their own.
By repurposing them creatively, we could make it possible for you to take website screenshots – and upload them directly to your Moqups image library. Even better, we could provide you with the ability to take full-page screenshots by having the extension stitch together a bunch of smaller shots to create one giant image.
Screenshots are a central part of almost everyone’s workflow – whether you are doing competitive research, creating mood boards, looking for inspiration, or giving feedback to your team.
With our new extension you no longer have to go through the tedious process of taking screenshots, hunting for them in your Downloads folder, renaming them, and then manually uploading them to Moqups. Now, you can quickly grab a visible area, a selection, or the entire web page, and instantly add it to your Team Images library.
Taking screenshots is quick and easy:
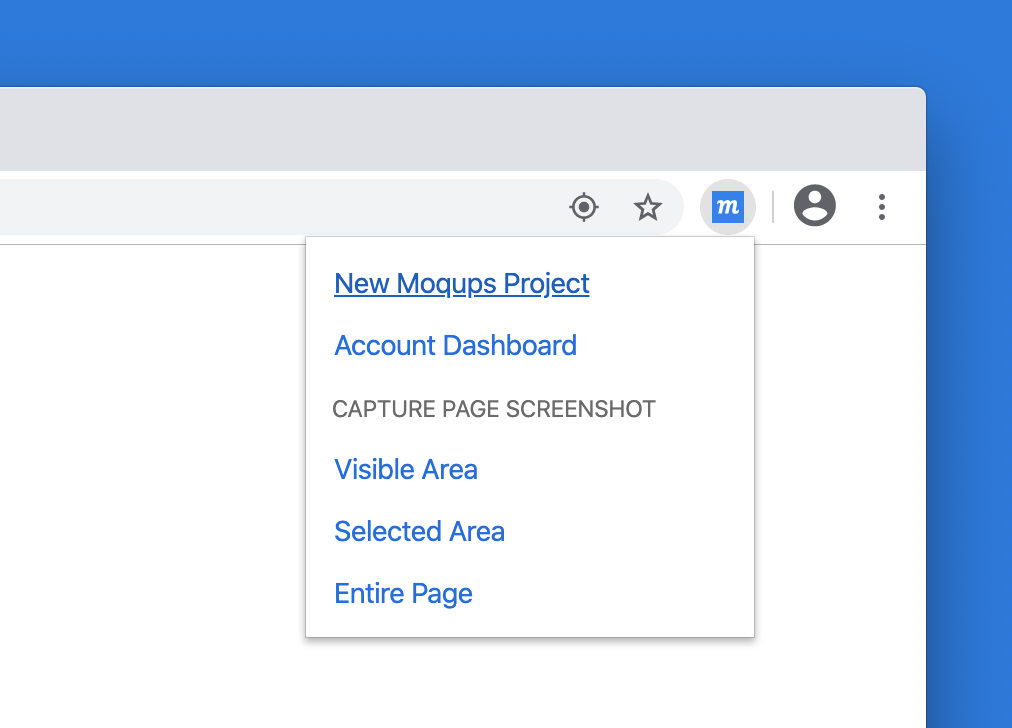
- Click the Moqups extension icon to the right of the browser’s address bar
- Select one of the Capture Page Screenshot options
- Visible Area will capture only what’s currently visible in your browser window
- Selected Area will let you click and drag to choose a specific part of the window
- Entire Page will grab the entire webpage
- Your screenshot will open in a new browser tab; here, you can name it, save it directly to your Team Images library in Moqups – or cancel if you want to try again!
- Once you’ve clicked the
Save to Moqupsbutton, and the image has been uploaded, just click theDone! Go to Moqupsbutton to jump right to your project.
Create new projects, and jump directly to the Dashboard
To help make your workflow even smoother, we added one more feature to the extension:
You can now create a new project, or open one from your Dashboard, just by clicking the Moqups button. This comes in handy when you’re jumping between browser tabs, or grabbing screenshots to build your mood boards, mockups, or storyboards.

What’s next?
We’re definitely not stopping with just Chrome and Firefox. We’re also looking at supporting Safari – although that may be a tougher nut to crack since it offers only a limited set of extension-API capabilities.
But, in the meantime, please help us make our Chrome and Firefox extensions even better by sending any feedback or bug reports to support@moqups.com.